
Project by
Nadia Underwood


Step 1

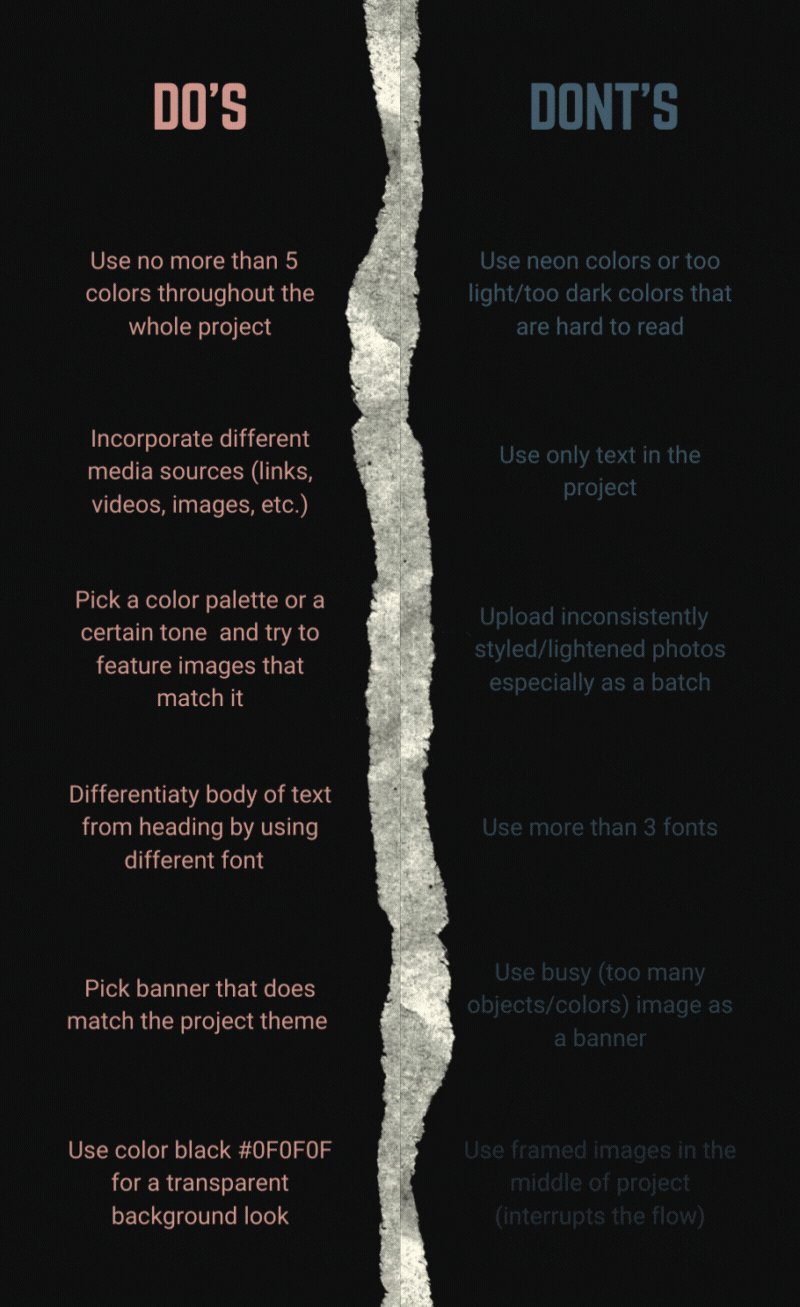
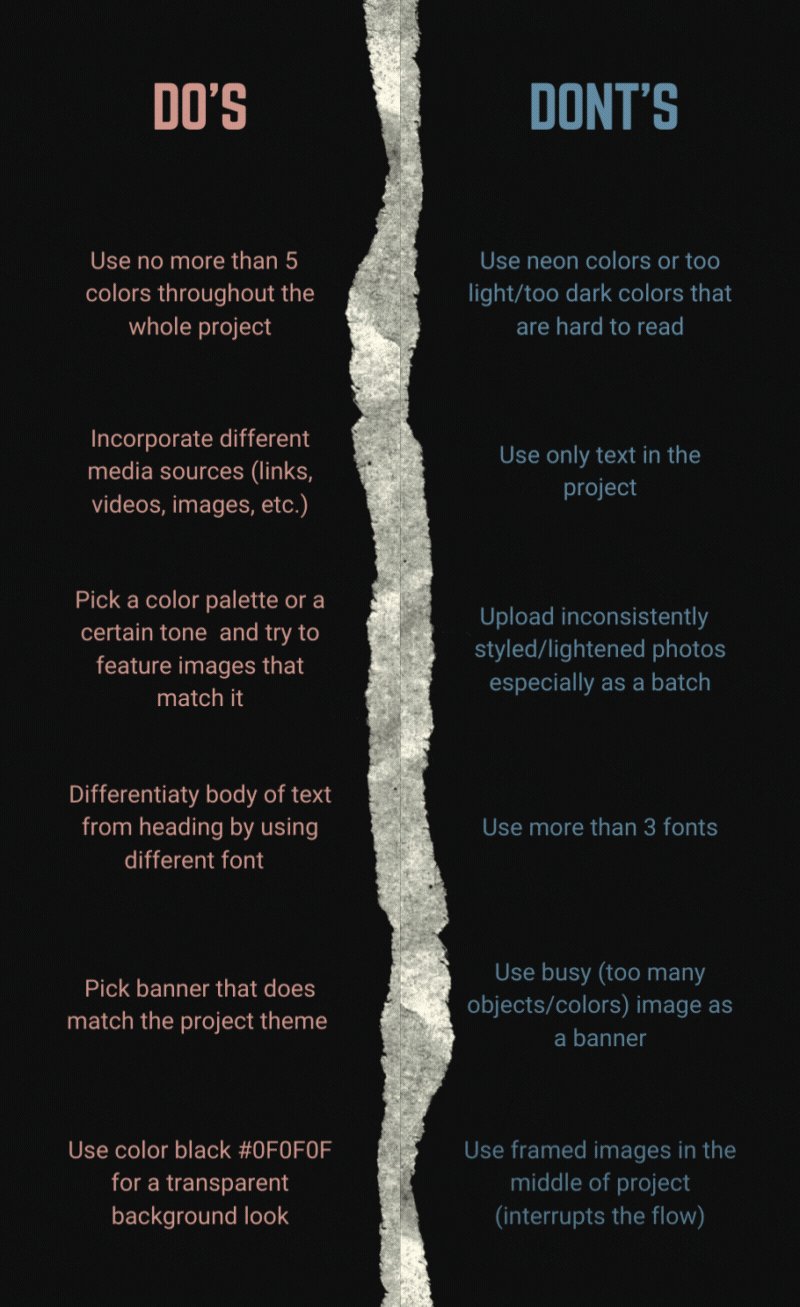
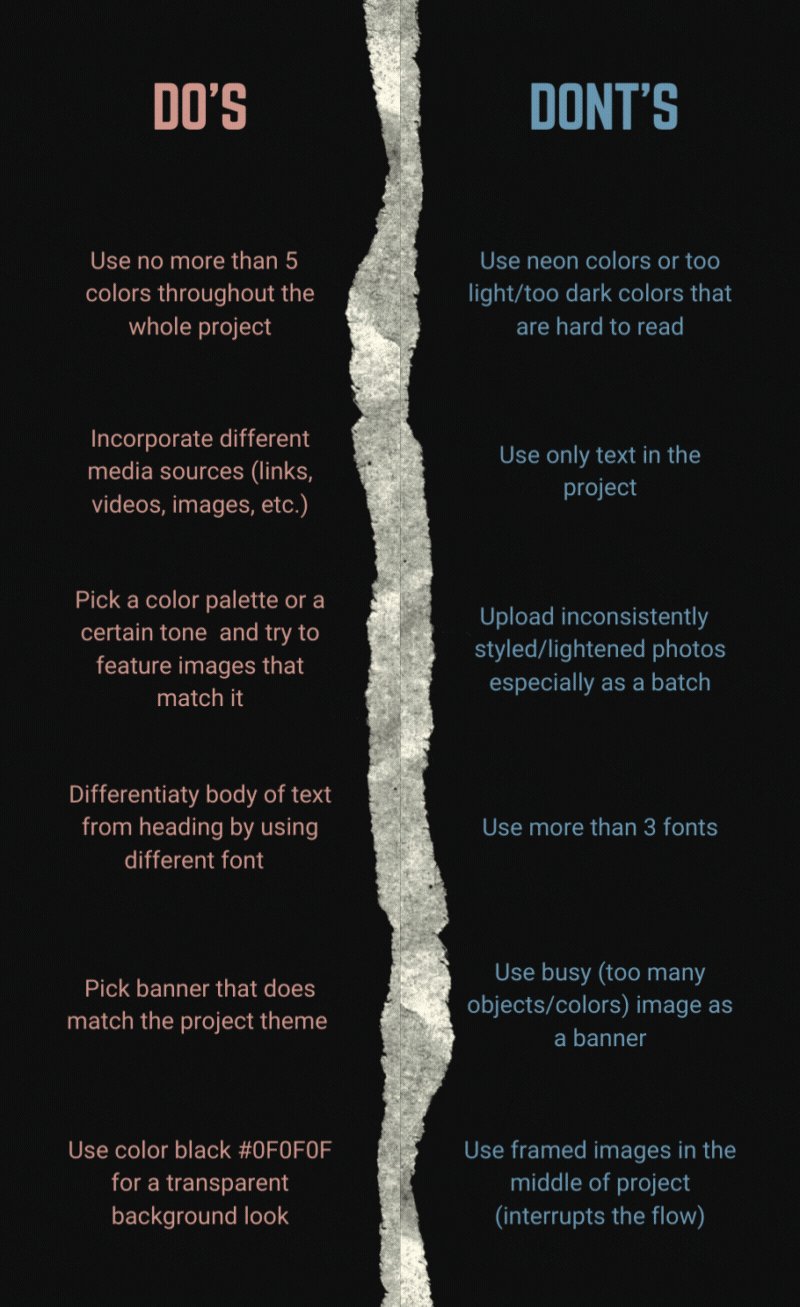
Use cohesive Font
• use san serif fonts (Serif vs San Serif)
• use 2 or less font styles
• use bold or italic options for variations of text
• repeated font style and sizing in each text block
(to replicate text style - copy+paste, then - edit)
• ledgible colors (dark on light and vice versa)
• when using text blocks remember your background is dark (dont use darker text colors)
Step 2

Choose the right images
• source the best quality images
• format to recommended size of 1040x1450 pixels
• use gif images for engagement
• use #0f0f0f for color to the background “transparent”
Step 3

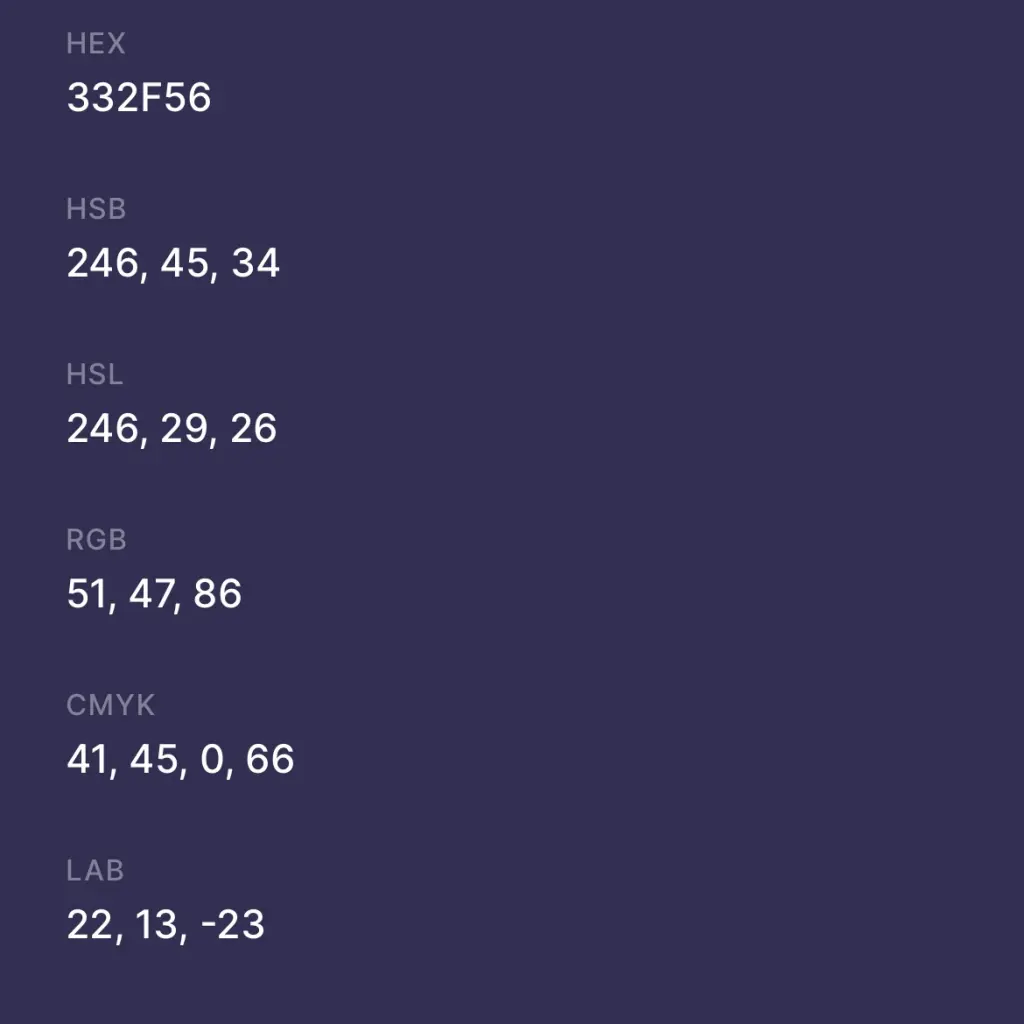
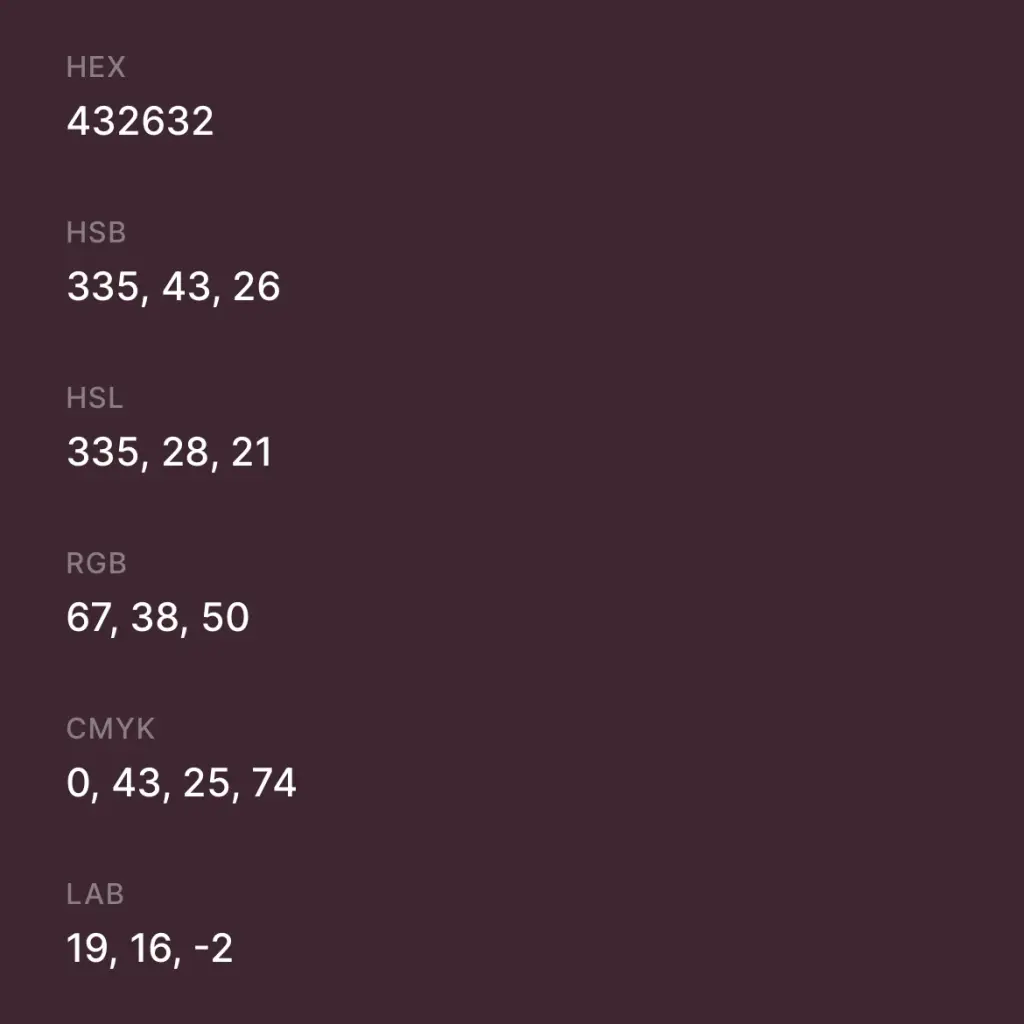
Use color pallets
• start with images you want to use
• realize which colors are in your color scheme
• limit your color options to 5
• follow the color flow

Step 4

Showcase versatility
• add links with preview
• add media block to showcase images grouped
• add audio and video files when possible
• incorporate GIFs to draw attention to certain elements

Media batch (groups into sets of 4)





Use a built-in FYI Design tool
• add Ai generated images
• add text and images
• add stock art
• no limit for your creativity, showcase how you use the Design tool

• Here are some external tools that might be helpful:

Project by
Nadia Underwood